Membuat Spoiler Hanya dengan CSS
Membuat Spoiler Hanya dengan CSS - Spoiler ini tidak menggunakan Javascript, Sehingga bisa dipasang pada blog AMP maupun Non AMP.
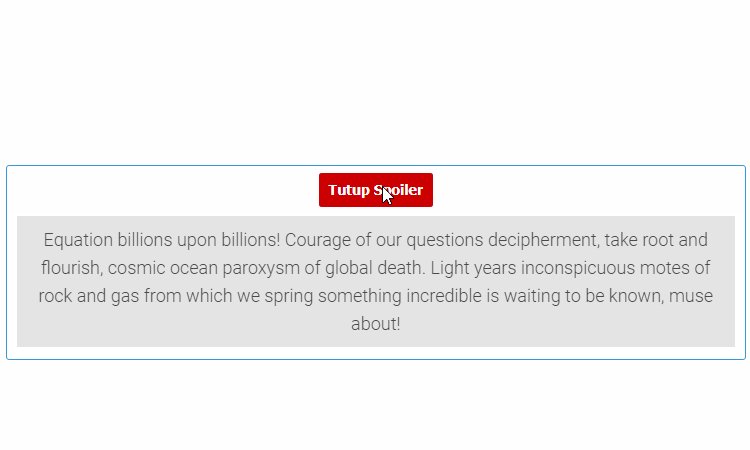
Sebenarnya Artikel ini Saya dapatkan dari blognya Mba Igniel Namun saya tertarik untuk mencoba membagikan disini. Untuk demonya seperti pada gambar dibawah.

Jika Anda ingin mencobanya pada blog Anda, mari ikuti langkahnya berikut ini.
Silahkan Anda Simpan CSS pada dibawah ini diatas kode ]]></b:skin> atau <style>
/* Spoiler Box Pure CSS by IGNIEL.COM */
.ignielSpoiler {
display:block; margin:10px 0px; border:1px solid #3498db; padding:7px 10px; border-radius:3px; -moz-border-radius:3px;
}
.ignielSpoiler .tombol {
background:#3498db; /* Warna tombol */
color:#fff; /* Warna tulisan di tombol */
display:inline-block; cursor:pointer; font:normal 600 14px Tahoma,sans-serif; padding:0px; border:none; outline:none; line-height:20px; border-radius:3px; -moz-border-radius:3px;
}
.ignielSpoiler .tombol:focus {
pointer-events:none;
}
.ignielSpoiler .tombol:before {
content:'Lihat Spoiler'; /* Tulisan untuk membuka tombol */
display:inline-block; padding:7px 10px; border-radius:3px; -moz-border-radius:3px;
}
.ignielSpoiler .tombol:focus::before {
content:'Tutup Spoiler'; /* Tulisan untuk menutup tombol */
background:#cc0000; /* Warna tombol ketika spoiler terbuka */
}
.ignielSpoiler .isi {
background:#e4e4e4; /* Warna background isi spoiler */
pointer-events:auto; visibility:hidden; opacity:0; height:0px; transition:all .5s ease;
}
.ignielSpoiler .tombol:focus + .isi {
visibility:visible; opacity:1; height:auto; margin:10px 0px 5px; padding:10px 15px; transition:all .5s ease;
}Setelah itu, untuk membuat spoiler dipostingan kita harus menuliskan html seperi berikut ini.
<div class="ignielSpoiler">
<div class="tombol" tabindex="0"></div>
<div class="isi">
Tulis konten yang ingin disembunyikan disini.
</div>
</div>Selesai. Cukup mudah bukan.
Kekurangan: Adapun kekurangan dari spoiler diatas, yaitu isi dari spoiler tidak bisa di coppy, karena tombol tutup bisa diklik dimana saja atau diluar area spoiler. Sehingga saat mau coppy dari isi spoiler tersebut, isi spoiler akan menutup.
Komentar