Cara Membuat Related Post / Artikel Terkait Dibawah Postingan
Selain membuat artikel yang baik dan berkualitas, related post di bawah postingan juga perlu di terapkan agar pengunjung blog sobat betah untuk membaca - baca artikel terkait yang sedang di baca oleh pengunjung. Jadi related post atau artikel terkait ini bisa menambah pageview di blog sobat.
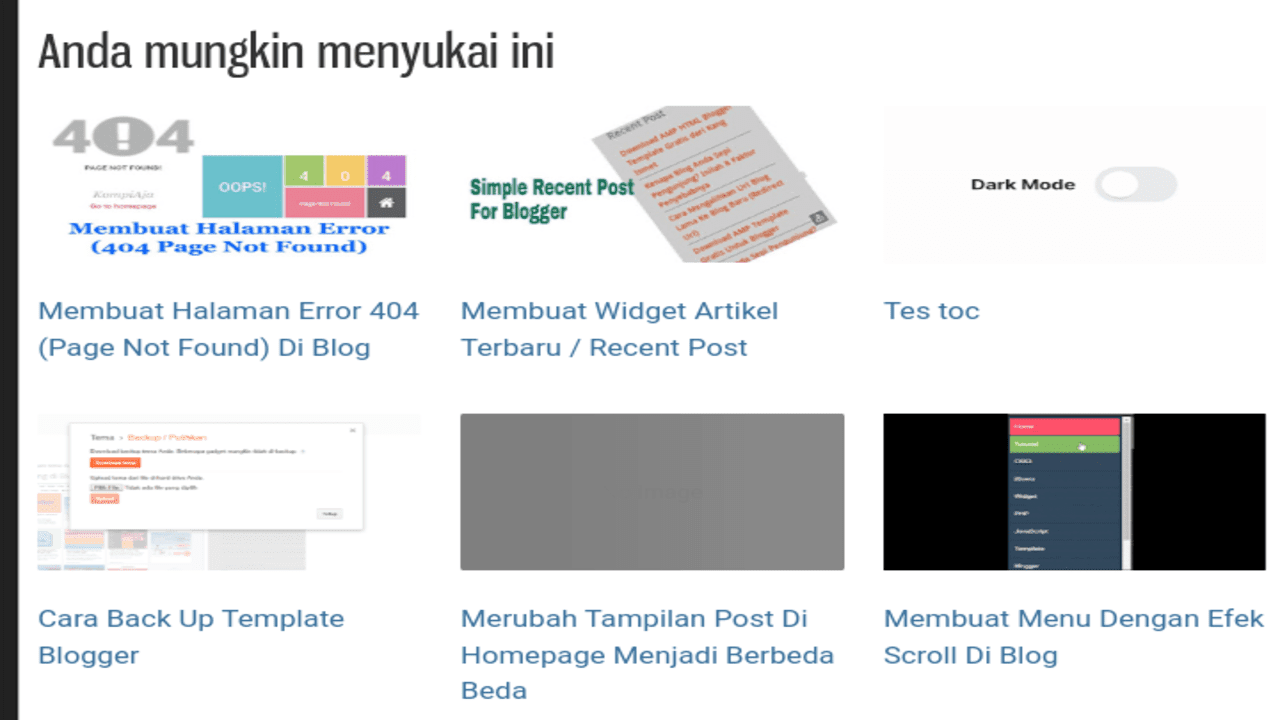
Maka dari itu pada kesempan kali ini Saya akan posting Cara Membuat Related Post / Artikel Terkait di bawah postingan blog. untuk demonya seperti gambar dibawah ini.

Jika sobat berminat untuk memasangnya, mari ikuti caranya berikut ini.
Memasang Related Post / Artikel Terkait Dibawah Postingan
Yang pertama, simpan CSS dibawah ini pada style template blog sobat.
/* Related Posts */
.pThmb{flex:0 0 calc(50% - 12.5px);overflow:hidden;position:relative;border-radius:3px;margin-bottom:20px;height:100%}
.rPst{margin:40px 10px 0}
.rPst ul{display:flex;flex-wrap:wrap;position:relative;width:calc(100% + 20px);left:-10px;right:-10px;list-style:none;margin:20px 0 0 0;padding:0;counter-reset:p-cnt}
.rPst ul li{width:calc(50% - 20px);margin:0 10px 30px;position:relative}.rPst ul.s-2 li,.rPst ul.s-3 li,.rPst ul.s-4 li{width:calc(33.3% - 20px)}
.rPst .iF{display:flex;flex-direction:row-reverse;align-items:flex-start;position:relative;width:calc(100% + 15px);left:-7.5px;right:-7.5px}.rPst .iF>*{margin:0 7.5px}.rPst .iF .pThmb{flex:0 0 72px}
.rPst .iF .pCtnt{display:flex;flex-grow:1;width:calc(100% - 102px)}
.rPst .iF .pCtnt::before{flex-shrink:0;content:'0' counter(p-cnt);counter-increment:p-cnt;width:25px;opacity:.6;font-size:85%;line-height:1.8em}
.rPst .iF .pInf{position:relative;margin-top:8px}.rPst .iF .pInr{flex:1 0;width:calc(100% - 25px)}.rPst .iF .pSnpt{font-size:93%;margin-top:8px}.pTag + .pFoot .rPst .pSnpt{display:none}
.rPst .thmb img{width:100%;height:100px;}
.rPst .thmb::before{content:'No image';display:block;position:absolute;top:50%;left:50%;max-width:none;max-height:100%;-webkit-transform:translate(-50%,-50%);transform:translate(-50%,-50%);font-size:12px;opacity:.7;white-space:nowrap}
.rPst .pSnpt{}.rPst .pInf{position:absolute;bottom:0;left:0;right:0}.rPst .pInf::before{content:attr(data-date);opacity:.8}.rPst .s-4 li{padding-bottom:30px}
@media screen and (max-width:640px){.rPst ul:not(.s-2) li,.rPst ul:not(.s-3) li,.rPst ul:not(.s-4) li{width:calc(100% - 20px)}.rPst .iF{max-width:500px;margin-left:auto;margin-right:auto}.rPst ul.s-2 li,.rPst ul.s-3 li,.rPst ul.s-4 li{width:calc(50% - 20px)}.rPst .iTtl{font-size:14px;line-height:18px}}
@media screen and (max-width:500px){.rPst ul{width:calc(100% + 15px);left:-7.5px;right:-7.5px}.rPst ul li{width:calc(50% - 15px);margin:0 7.5px 30px}.rPst ul:not(.s-2) li,.rPst ul:not(.s-3) li,.rPst ul:not(.s-4) li{width:calc(100% - 15px)}.rPst ul.s-2 li{width:calc(50% - 15px)}.rPst ul.s-3 li{width:100%;margin:0 0 20px}.rPst ul.s-3 .i{display:flex;align-items:center}.rPst ul.s-3 .i>*{flex:0 0 calc(40% + 15px);margin:0 7.5px}.rPst ul.s-3 .iTtl{flex-grow:1}.rPst ul.s-3 .iTtl a::after{content:attr(data-text);display:block;margin-top:8px;font-weight:400;font-size:12px;opacity:.7}
.rPst ul.s-4{flex-wrap:nowrap;width:calc(100% + 40px);left:-20px;right:-20px;padding:0 12.5px;overflow-y:hidden;overflow-x:scroll;scroll-behavior:smooth;scroll-snap-type:x mandatory;-ms-overflow-style:none;-webkit-overflow-scrolling:touch}.rPst ul.s-4 li{flex-shrink:0;width:80%;margin-bottom:0;scroll-snap-align:center}
.rPst ul.s-4 .iTtl{font-size:14px}}Yang kedua cari kode <data:post.body/> (gunakan CTRL + F di keyboard untuk memudahkan pencarian). Jika sudah ketemu simpan kode dibawah ini tepat dibawah kode <data:post.body/> tadi
<b:if cond='data:blog.pageType == "item"'>
<div class='rPst' id='rPst'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>, </b:if></b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h2 class='title'>Anda mungkin menyukai ini</h2>",
numPosts:6,
summaryLength:180,
titleLength:"auto",
thumbnailSize:300,
noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",
containerId:"rPst",
newTabLink:false,
moreText:"Lebih lanjut",
widgetStyle:3,
callBack:function(){}
}
</script>
<script>/*<![CDATA[*/ var randomRelatedIndex,showRelatedPost;(function(n,m,k){var d={widgetTitle:"<h3 class='title'>Related Posts</h3>",widgetStyle:1,homePage:"https://butirankode.blogspot.com",numPosts:7,summaryLength:320,titleLength:"auto",thumbnailSize:200,noImage:"data:image/png;base64,R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=",containerId:"related-posts",newTabLink:false,moreText:"Read more",callBack:function(){}}; for(var f in relatedPostConfig){d[f]=(relatedPostConfig[f]=="undefined")?d[f]:relatedPostConfig[f]}var j=function(a){var b=m.createElement("script");b.async="async";b.rel="preload";b.src=a;k.appendChild(b)},o=function(b,a){return Math.floor(Math.random()*(a-b+1))+b},l=function(a){var p=a.length,c,b;if(p===0){return false}while(--p){c=Math.floor(Math.random()*(p+1));b=a[p];a[p]=a[c];a[c]=b}return a},e=(typeof labelArray=="object"&&labelArray.length>0)?"/-/"+l(labelArray)[0]:"",h=function(b){var c=b.feed.openSearch$totalResults.$t-d.numPosts,a=o(1,(c>0?c:1));j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&start-index="+a+"&max-results="+d.numPosts+"&callback=showRelatedPost")},g=function(z){var s=document.getElementById(d.containerId),x=l(z.feed.entry),A=d.widgetStyle,c=d.widgetTitle+'<ul class="s-'+A+' scrlH">',b=d.newTabLink?' target="_blank"':"",y=d.moreText,v,t,w,r,u;if(!s){return}for(var q=0;q<d.numPosts;q++){if(q==x.length){break}t=x[q].title.$t;w=(d.titleLength!=="auto"&&d.titleLength<t.length)?t.substring(0,d.titleLength)+"…":t; r=("media$thumbnail"in x[q]&&d.thumbnailSize!==false)?x[q].media$thumbnail.url.replace(/.*?:\/\//g , "//").replace(/\/s[0-9]+(\-c)?/, "/s"+d.thumbnailSize).replace(/\=s[0-9]+(\-c)?/, "=s"+d.thumbnailSize):d.noImage; month=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];date=x[q].published.$t.substring(0,10); Y=date.substring(0, 4); m=date.substring(5, 7); D=date.substring(8, 10); M=month[parseInt(m-1)]; u=("summary"in x[q]&&d.summaryLength>0)?x[q].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.summaryLength)+"…":"";for(var p=0,a=x[q].link.length;p<a;p++){v=(x[q].link[p].rel=="alternate")?x[q].link[p].href:"#"}if(A==2){c+='<li><div class="i"><div class="pThmb"><div class="thmb"><img alt="'+w+'" src="'+r+'"></div></div><div class="iTtl aTtl"><a href="'+v+'" '+b+'>'+w+'</a></div></div></li>'}else{if(A==3){c+='<li><div class="i"><div class="pThmb"><div class="thmb"><img alt="'+w+'" src="'+r+'"></div></div><div class="iTtl aTtl"><a href="'+v+'" '+b+' >'+w+'</a></div></div></li>'}else{if(A==4){c+='<li><div class="i"><div class="pThmb"><a class="thmb" aria-label="'+w+'" href="'+v+'" title="'+t+'"><img alt="'+w+'" src="'+r+'"></a></div><div class="iTtl aTtl"><a href="'+v+'" '+b+'>'+w+'</a></div><div class="pSnpt">'+u+'</div><div class="pInf pSml" data-date="'+M+' '+D+', '+Y+'"></div></div></li>'}else{c+='<li><div class="iF"><div class="pThmb"><a class="thmb" aria-label="'+w+'" href="'+v+'" title="'+t+'"><img alt="'+w+'" src="'+r+'"></a></div><div class="pCtnt"><div class="pInr"><div class="iTtl aTtl"><a href="'+v+'" '+b+'>'+w+'</a></div><div class="pSnpt">'+u+'</div><div class="pInf pSml" data-date="'+M+' '+D+', '+Y+'"></div></div></div></div></li>'} }}}s.innerHTML=c+="</ul>";d.callBack()};randomRelatedIndex=h;showRelatedPost=g;j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")})(window,document,document.getElementsByTagName("head")[0]);
/*]]>*/</script>
<div class='clear'/>
</b:if>Kemudin klik simpan template.
Karena Related post / Artikel terkait ini mempunyai beberapa model, jadi silahkan sobat bisa pilih gaya atau model dari related post ini dengan mengganti angka pada widgetStyle:3 dengan angka yang di inginkan. Silahkan sobat coba ganti angka 3 dengan angka 2 atau 4 maka model related post akan berganti.
Komentar